前言
上篇文章写了如何实现一个小报童的分销站。
上一篇文章介绍了运行java代码,生成json,然后贴到前端项目里,生成最终的专栏列表,提交代码,进行部署,然后就更新成功了。
那么经过这段时间的捣鼓,实现了自动化部署,自动生成json,自动生成最终的专栏列表,自动部署,减少了人工操作的步骤。
All in one的git地址在下方, fork之后添加自己的refer_code & domain,即可使用github actions进行自动部署
https://github.com/gloaming123/moon-web-start
workflow预览
workflow详情如下,文件地址在项目的.github/workflows/github-pages.yml里
# Sample workflow for building and deploying a Jekyll site to GitHub Pages
name: Deploy moon-web-start with GitHub Pages dependencies preinstalled
on:
# Runs on pushes targeting the default branch
push:
branches: [master]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: pages
cancel-in-progress: false
jobs:
# Deployment job
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v3
# - uses: npm/action-setup@v2
# with:
# version: 6.32.9
- name: Set up Node
uses: actions/setup-node@v3
with:
node-version: 20
cache: npm
# java
- name: Checkout Java project
run: git clone https://github.com/thend03/xiaobot-spider.git
- name: Set up JDK
uses: actions/setup-java@v2
with:
java-version: '11'
distribution: zulu
- name: Build and run xiaobot-spider
run: |
cd xiaobot-spider
mvn clean package # 或者使用 `mvn package`,具体取决于你的项目
java -jar target/xiaobot-spider-1.0-SNAPSHOT-jar-with-dependencies.jar # 运行你的主方法,生成 detail.json
# mv target/detail.json ../detail.json
- name: Copy detail.json to Vue project
run: |
pwd
rm -f ./detail.json #删掉当前的,重新生成一个
cp /tmp/detail.json ./detail.json
# setup npm
- name: do npm install
run: npm install
- name: Run dispose base
run: |
echo "REFER_CODE=${{ secrets.REFER_CODE }}" > .env
echo "print env"
rm -f CNAME
if [ -n "${{ secrets.CNAME }}" ]; then
echo "${{ secrets.CNAME }}" > CNAME
fi
cat .env
node disposebase.js
echo "print preset.json"
cat src/preset.json
- name: Build
env:
# 设置环境变量,pages自定义域名了,显式设置为空
# REPOSITORY: ${{ github.repository }}
REPOSITORY: ''
run: npm run build
- name: Setup Pages
uses: actions/configure-pages@v3
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
# Upload dist repository
path: ./dist
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1
这个workflow会在master分支有变化的时候,自动执行workflow
workflow本质上是起了个linux的pod,运行了你代码的构建包
这个workflow分为以下部分
- 执行java代码生成专栏的信息,格式为json字符串
- 安装npm环境
- 执行disposebase生成专栏列表
- 读取secrets.REFER_CODE设置到.env里
- 打包生成dist,上传
- 生成网站
这里有几个要注意的点是,首先是需要把java代码拉到前端项目里,然后执行mvn clean package
然后会执行main方法生成json,有个问题就是java生成的json的目录,不能用相对目录,可能会被目录折磨。
所以我直接写到了/tmp目录,前端项目读也从/tmp读,这样就避免了烦人的目录问题。
然后自己fork之后,记得修改自己仓库的配置项secrets.REFER_CODE
假如需要自定义域名的话,记得再添加一个secrets.CNAME
这个配置是你个人的分销码,不修改的话那就无法进行分销了。
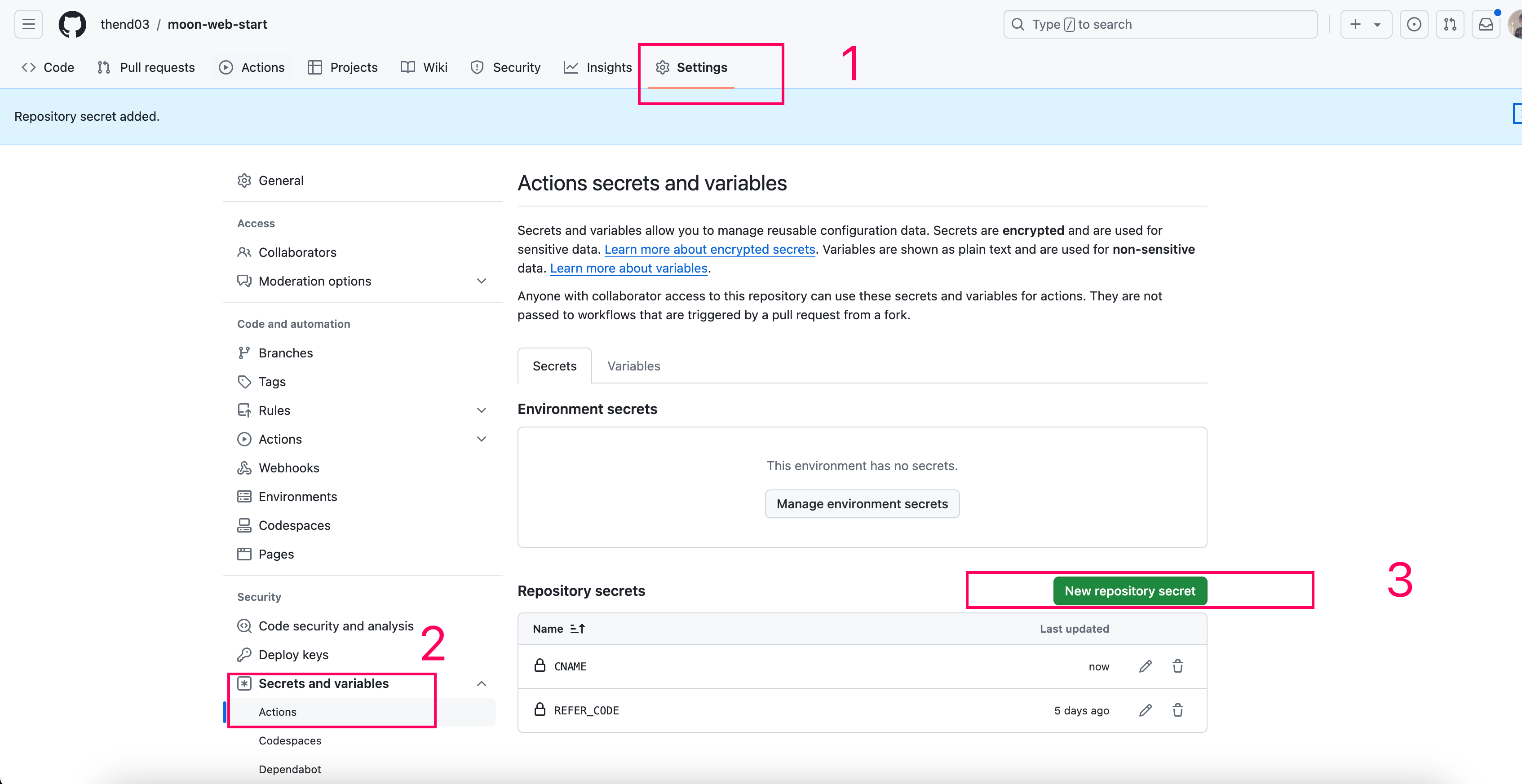
设置方式如下
首先打开你自己仓库的settings, 点击左侧的secrets and variables,新建仓库的secret